한 주간 기본적인 코딩 프로그래밍인 html과 css javascript를 이용한 웹페이지 만들기와 mysql를 이용한 데이터 베이스 관리 및 데이터 이용방법에 대해서 배웠다.
기본적인 프로그래밍을 이용해서 내가 원하는 정보를 찾아낼 수 있으며 내가 원하는 것을 직접 만들어 보는 것이 아주 시간이 가는지 모르게 배웠으며 내가 해보고 싶었던 하는데서 오는 만족감이 아주 좋았습니다.
VScode 를 이용한 html 작성에 내가 배웠던 용어들을 정리하여 보자
일반적인 구조로
< 유용한 사이트 들 >
부트스크랩을 이용하면 좀 더 편리하게 내가 원하는 것들을 가져와서 이용할 수 있다.
부트 스트랩을 이용하여 좀더 편리하게 내가 원하는 ui를 가져와서 바로 사용할 수 있는 것이 좋으므로 사이트에서 내가 찾아서 하는 방법을 잘 이용해야 한다.
그리고 일반적으로 우리가 사용하는 사이트의 html이 어떻게 작성이 되었는지 알아보기 위해서는 f12를 누르거나 마우스 오른쪽 버튼을 눌러 검사를 클릭하여 개발자 모드로 들어가 원하는 부분의 마우스를 가져가 어떻게 작성이 되었는지 알 수 있으므로 내가 보고 있는 html이 어떻게 작성이 되었는지 쉽게 알 수 있는 부분이다.
원하는 폰트를 가져와서 글씨에 적용을 할 수있는 사이트
ex ) 사용 방법
온라인에서 내가 만든 html를 인터넷으로 다같이 볼 수 있게 데이터를 넣어 둘 수 있는 사이트
ex ) 사용 방법
■ 코딩시 단축 시 사용방법 및 기능 설명
이곳에서 단축기를 알 수 있습니다.
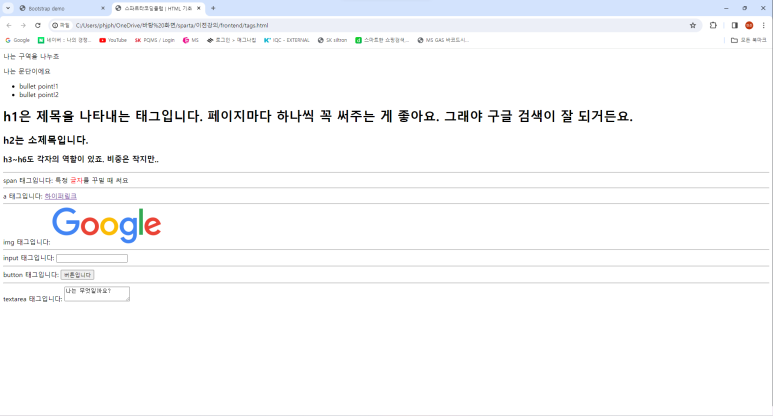
처음으로 배웠던 html에서의 용어로
let : 변수 선언 같이 무엇인가를 정의할 때 사용.
console : html 화면상에는 보이지 않지만 개발자 모드에 들어갔을때 개발자들끼리 정보를 적어두는 용도로 사용하는
리스트 : let a = ['사과','배','수박'] 같이 하나의 변수에 여러 가지 데이터를 가져올 때 사용하는 방법이며
꺼내는 법은 console.log(a[0])으로 0번부터 원하는 위치에 꺼내 쓸 수 있다.
딕션너리 : let a = ['이름' : '밥' , '나이' : '30' ,'키' : '180']
위와 같이 각 변수에 특정 값을 저장을 해주는 방법으로 꺼내는 법은
console.log(a['이름'])를 입력하면 '밥'이라는 글자가 나온다.

<!-- 구역을 나누는 태그들 -->
■ 스타일안에서 사용 - 스타일 변경
■ 스타일안에서 사용 - /* 버튼, 사진, 그림 크기를 변경해 주는 명령어 모음 */
.
■ 데이터 베이스에 받아오고 받아온 데이터로 html안에서 적어주는 코딩
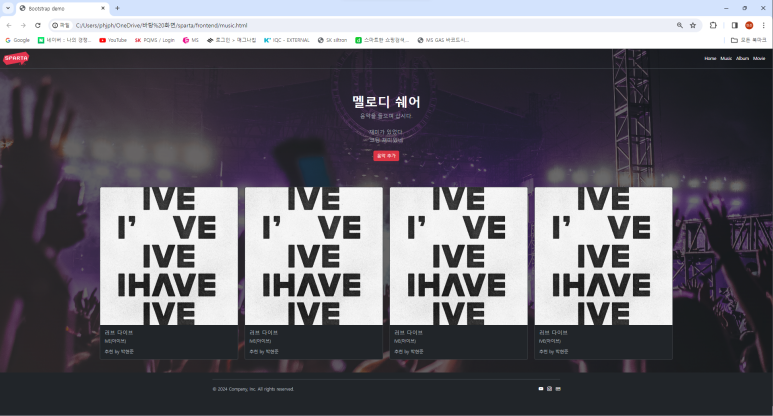
■ 앨범 카드를 만들어주는 코딩
■ < 스타일 링크 만들기

style.css 를 따로 만들고 그 안에 내가 만들었던 스타일을 코딩을 넣어줄 수 있다.

이걸로 내가 만든 사이트 입니다.
'코딩 교육 WIL' 카테고리의 다른 글
| 2024 3월 2주차 WIL (0) | 2024.03.09 |
|---|---|
| 2024 3월 1주차 WIL (0) | 2024.03.03 |
| 2024 2월 4주차 WIL (1) | 2024.02.24 |
| 2024년 2월 2주차 AI 코딩 WIL (0) | 2024.02.16 |
| 2024 2월 3주차 AI 코딩 WIL (0) | 2024.02.16 |
