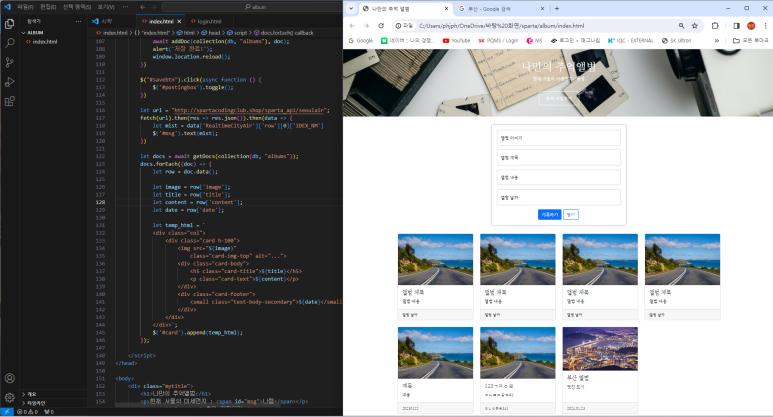
오늘 만들어 본 것은 넷플릭스 영화 사이트 만들기


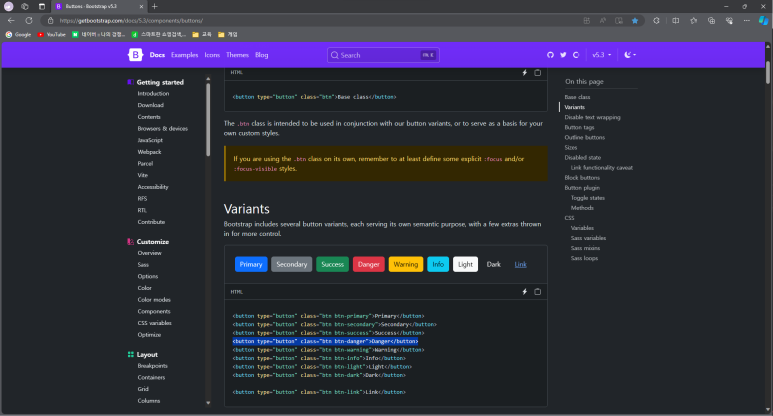
부트스크랩을 이용하면 좀 더 편리하게 내가 원하는 것들을 가져와서 이용할 수 있다.

css 꾸미기까지는 여기까지
이제 자바스크립트를 이용하여 움직이는 것까지 표현

스크립트에 변수를 선언

개발자간의 메모장 같은 계념으로 보면 된다...


리스트 방법


딕션너리 방법


조건문 if

함수를 이용하여 버튼을 누르면 값이 변경이 되는 코딩

리스트와 딕션너리로 만드는 함수

함수이용 버튼을 누르면 창이 생기거나 없어지도록

새로운 영화 추가
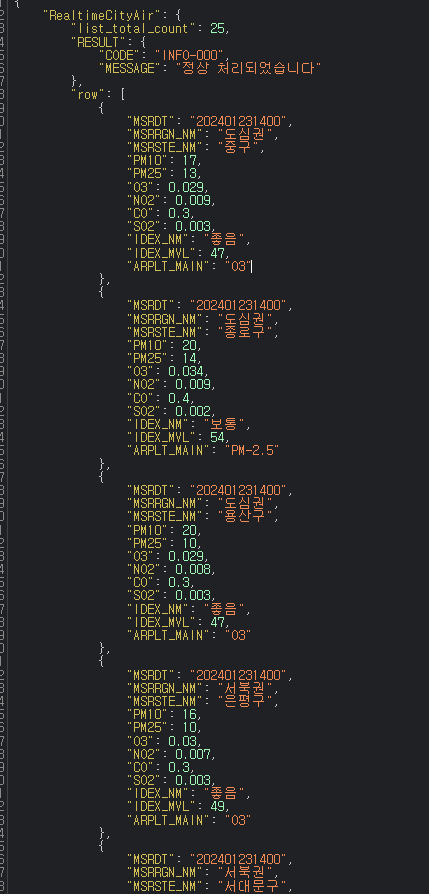
openapi : 공공으로 공유되는 정보

openapi = 공유되는 정보들을 직접 받아서 볼 수 있다.(날씨, 영화, 노래 등등)

get = 인터넷 정보를 얻기위해 클라이언트가 서버에게 요청하는 거

jquery = 코딩을 간단하게 해주는 마법지팡이 같은 것 알아두면 아주 편하다

fetch = 실시간 데이터를 받아서 반영하여 데이터를 넣어주는 것


데이터 베이스에서 자료를 넣고 가져오는 코딩

깔끔하게 정리도 할 수 있다.
'코딩 교육 TIL' 카테고리의 다른 글
| 2024-01-25 AI 코딩 TIL (0) | 2024.02.16 |
|---|---|
| 2024-01-24 AI 코딩 TIL (0) | 2024.02.16 |
| 2024-01-22 AI 코딩 TIL (0) | 2024.02.16 |
| 2024-02-16 AI 코딩 TIL (1) | 2024.02.16 |
| 2024-02-15 AI 코딩 TIL (0) | 2024.02.15 |
