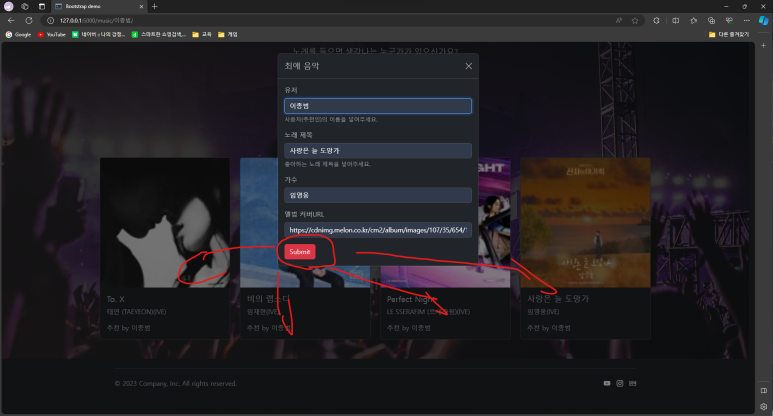
오늘은 음악페이지를 만들고 html상에서 내가 적은 내용을 기록하고 표시해 주는 것을 만들어 보겠습니다

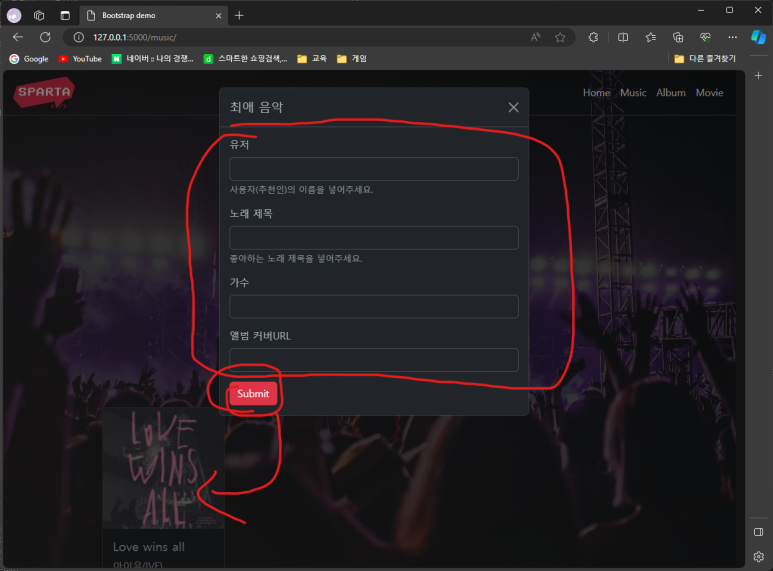
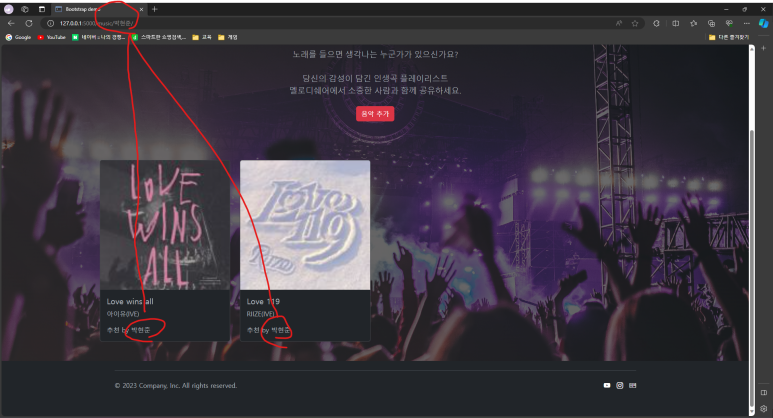
그림과 같이 내가 내용을 입력을 하면 해당내용을 DB에 저장을 하고 저장한 값을 다시 html안에 나타내어주는 것을 해보겠습니다.
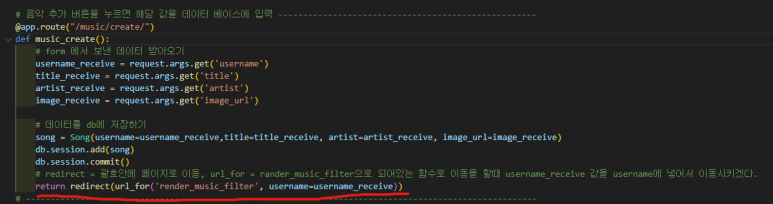
먼저 기본에 만들어 두었던 music.html안에 form틀안에 내용을 변경을 해 주어야 하며


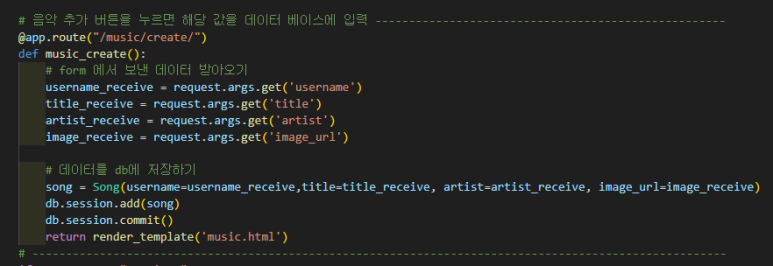
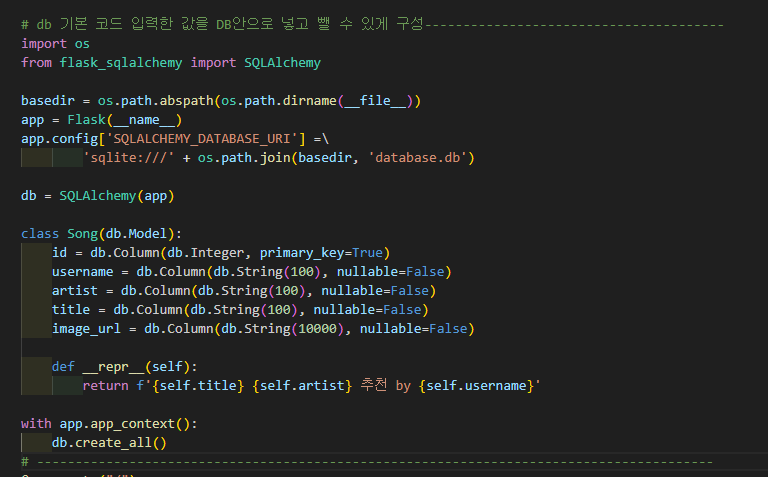
입력한 값을 데이터 베이스 안으로 넣어주는 것을 app.py에 작성을 해주며

해당 명령문이 실행이 될 수 있도록 머릿글에 앞과 같은 내용을 적어주어야 구동이 가능하다.

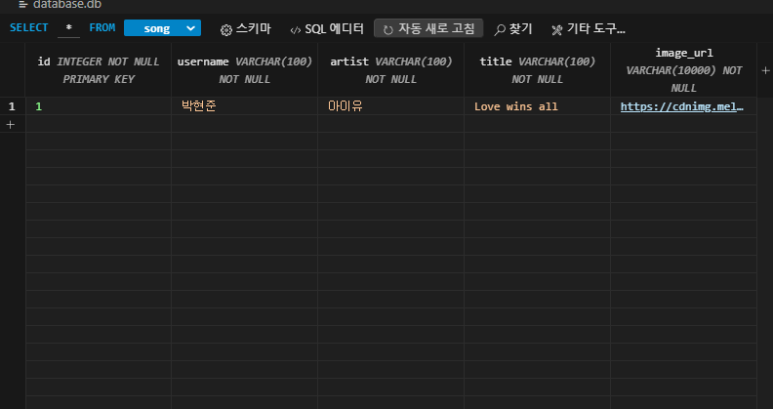
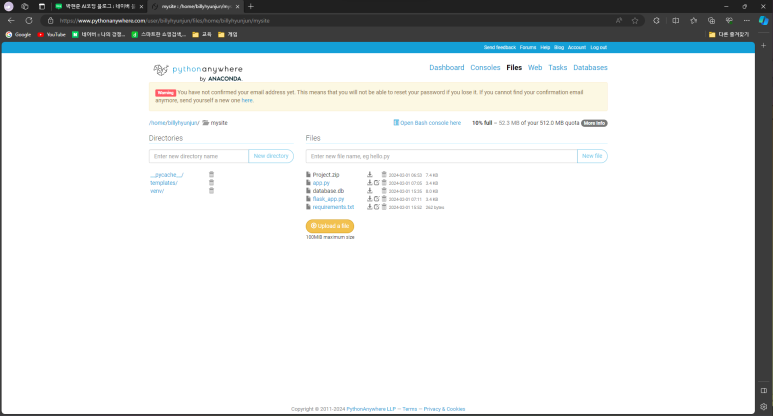
그렇게 하면 실행 탭에 database.db가 생성이 되며 내가 적었던 내용이 기록이 된다.

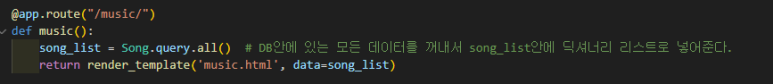
이제 내가 적었던 것들을 반대로 다시 꺼내야 하므로
뮤직 html창이 생성이 될 때 실행이 되도록 함수내용에 모든 쿼리를 꺼내어 리스트에 넣어주고 데이터에 넣어 리턴을 시킨다.
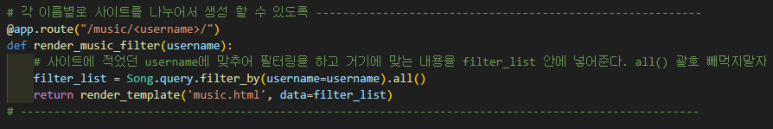
이제 사이트에 내가 원하는 이름만 뽑아서 넣을 수 있도록 필터링하는 방법이다.

주소창에 내가 원하는 이름을 넣으면 추천인이 필터링되어서 나오게 할 수 있다.
먼저 주소창에 값을 가져와서 데이터 베이스와 비교해서 필요한 데이터만 가져올 수 있도록 설정한다.


그다음 아까 만들었던 내용을 조금 수정을 하여서 줄 친부분을 보면 함수가 실행이 되면 바로 html로 가는 것이 아니라 위에 필터 함수로 이동을 한다.

그러면 이렇게 된다.

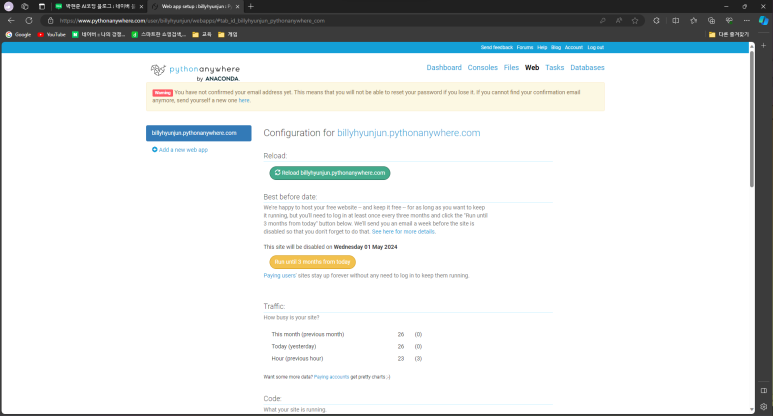
파이썬 에니웨어라는 사이트에서 서버를 만들어 줄 수 있다.

내가 코딩했던 파일을 넣어주고

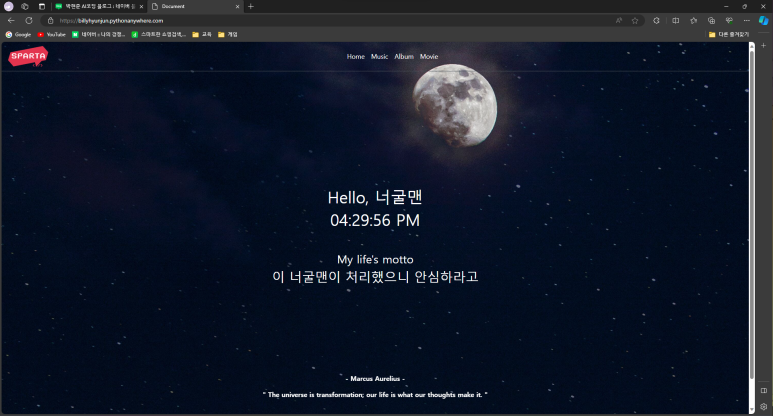
사이트에 들어가면 이렇게 들어갈 수 있다,
'코딩 교육 TIL' 카테고리의 다른 글
| 2024-02-07 AI 코딩 TIL (0) | 2024.02.16 |
|---|---|
| 2024-02-06 AI 코딩 TIL (0) | 2024.02.16 |
| 2024-01-31 AI 코딩 TIL (1) | 2024.02.16 |
| 2024-01-30 AI 코딩 TIL (0) | 2024.02.16 |
| 2024-01-29 AI 코딩 TIL (0) | 2024.02.16 |
