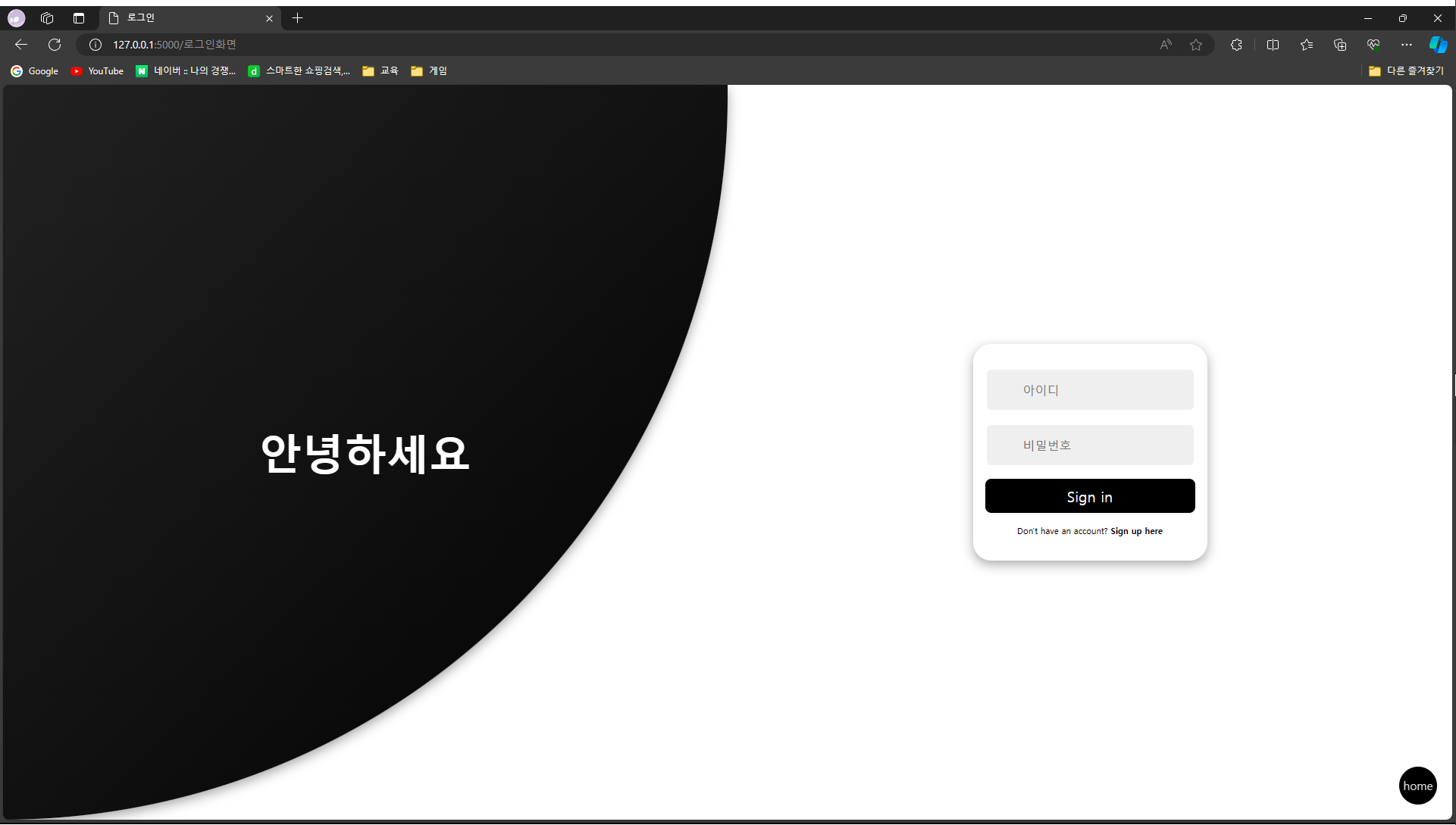
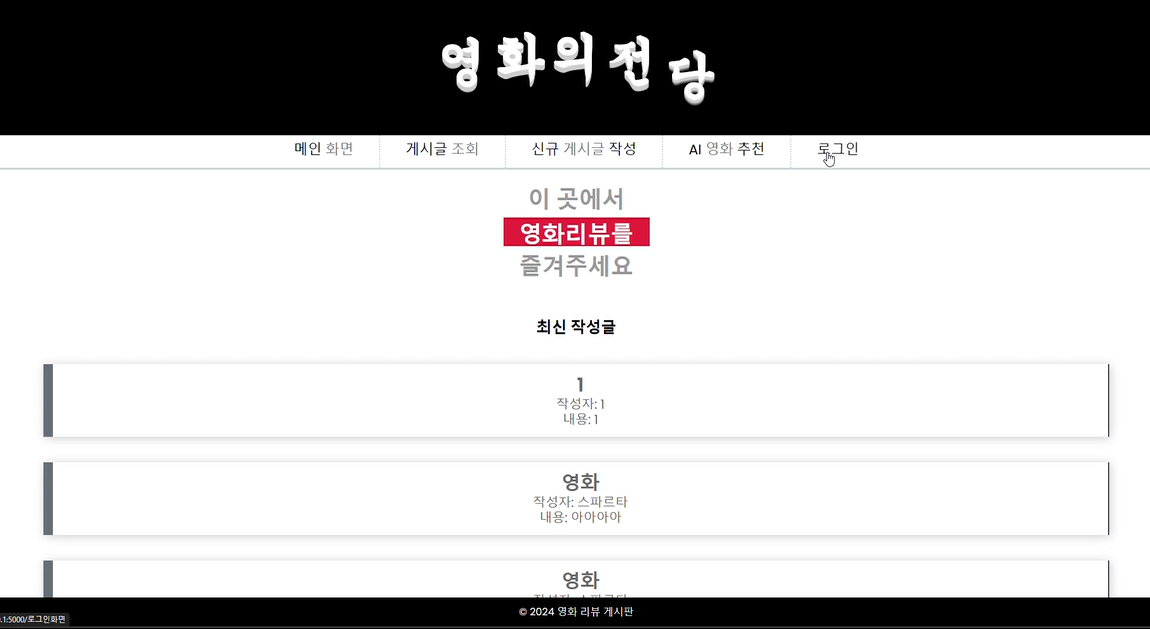
오늘은 로그인기능을 만들어 보기로 하였습니다.

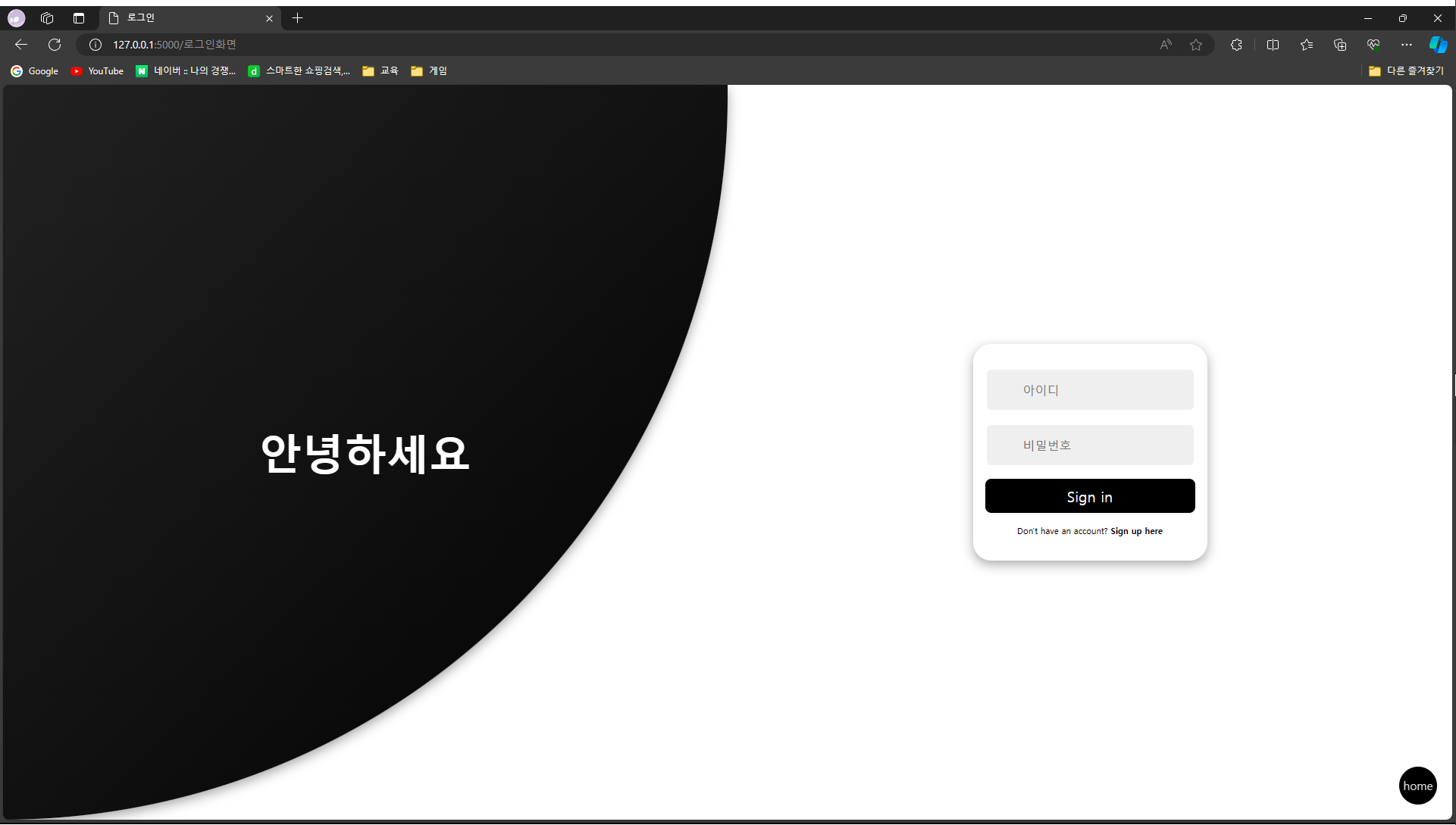
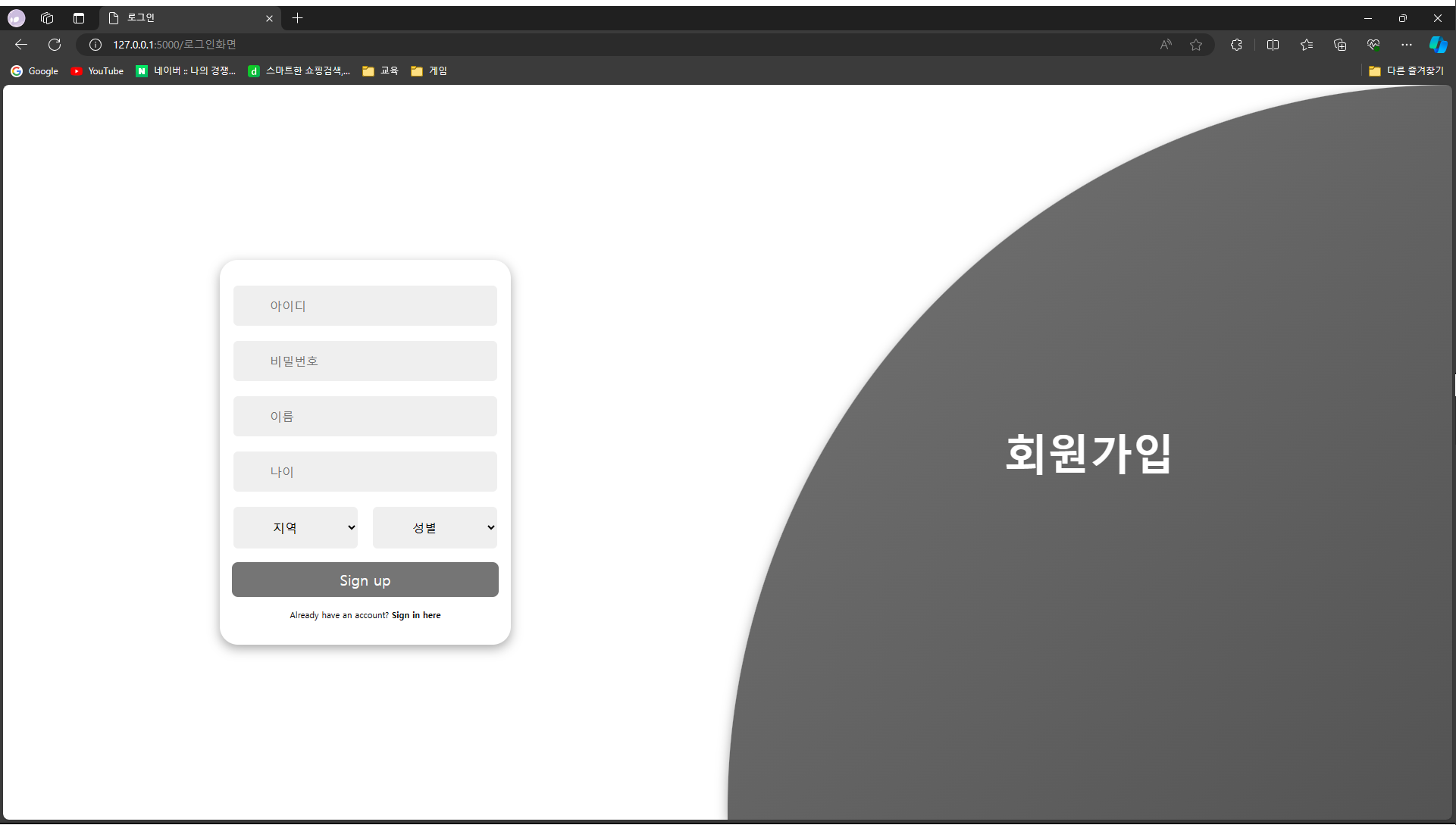
만들어진 로그인 화면을 가져와서 내가 원하는 스타일로 만들어 주었으며

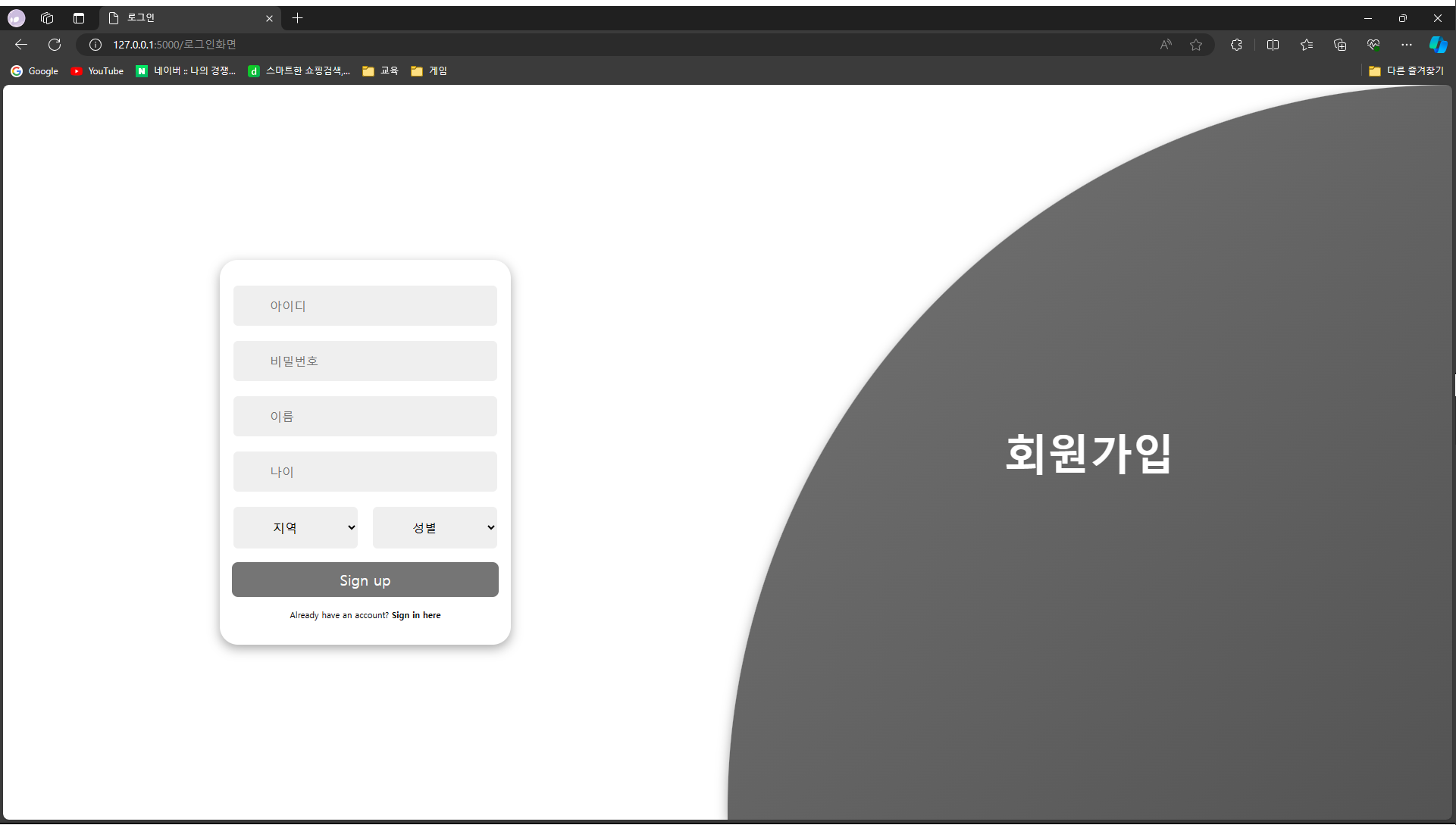
로그인과 회원가입을 같이 할 수 있는 사이트를 만들었습니다.
APP.PY
@app.route("/로그인화면", methods=["GET", "POST"])
def 로그인화면():
# 글작성의 내용을 입력하고 작성 완료를 누르면 동작
# 회원가입 기능!
if request.method == "POST" and request.form.get("name"):
# Posting테이블의 칼럼에 맞추어 변수의 값 입력
new_UserInfo = UserInfo(
user_id=request.form['user_id'],
pw=request.form['pw'],
name=request.form['name'],
age=request.form['age'],
gender=request.form['gender'],
area=request.form['area'], # 데이터 반영 필요
)
# 데이터베이스 세션에 추가
db.session.add(new_UserInfo)
# 변경 사항 커밋
db.session.commit()
flash("회원 등록 되었습니다.")
return render_template("로그인 화면.html")
# 로그인 기능
elif request.method == "POST" and not request.form.get("name"):
user_id = request.form.get('user_id')
pw = request.form.get('pw')
# 입력받은 값 데이터 베이스에서 조회
try:
login = UserInfo.query.filter_by(user_id=user_id, pw=pw).first() # 데이터 베이스에 아디와 비밀번호 맞으면 통과
if login is not None:
session["user_id"] = login.user_id
return redirect(url_for('메인화면')) # 로그인 성공시 메인화면으로 이동
# 오류시 로그인 화면 다시 출력
except:
flash("입력값이 잘못 되었습니다.")
return render_template("로그인 화면.html")
# 데이터 값 저장 만하고 보여줄 필요는 없으니 리턴 값 없음
return render_template("로그인 화면.html")로그인화면.HTML
<body>
<div id="container" class="container">
<!-- FORM SECTION -->
<div class="row">
<!-- SIGN UP -->
<div class="col align-items-center flex-col sign-up">
<div class="form-wrapper align-items-center">
<form action="/로그인화면" method="POST">
<div class="form sign-up">
<div class="input-group">
<i class='bx bxs-user'></i>
<input type="text" name="user_id" placeholder="아이디">
</div>
<div class="input-group">
<i class='bx bx-mail-send'></i>
<input type="text" name="pw" placeholder="비밀번호">
</div>
<div class="input-group">
<i class='bx bxs-lock-alt'></i>
<input type="text" name="name" placeholder="이름">
</div>
<div class="input-group">
<i class='bx bxs-lock-alt'></i>
<input type="text" name="age" placeholder="나이">
</div>
<div class="select">
<select class="form-select form-select-lg mb-3" name="area"
aria-label="Large select example">
<option selected="">지역</option>
<option value="서울">서울</option>
<option value="경기">경기</option>
<option value="인천">인천</option>
<option value="충청북도">충청</option>
<option value="충청남도">충청</option>
<option value="대전">대전</option>
<option value="세종">세종</option>
<option value="전라북도">전라북도</option>
<option value="전라남도">전라남도</option>
<option value="광주">광주</option>
<option value="인천">인천</option>
<option value="경상북도">경상북도</option>
<option value="경상남도">경상남도</option>
<option value="부산">부산</option>
<option value="대구">대구</option>
<option value="울산">울산</option>
<option value="제주">제주</option>
</select>
<select class="form-select form-select-lg mb-3" name="gender"
aria-label="Large select example">
<option selected="">성별</option>
<option value="male">남</option>
<option value="female">여</option>
</select>
</div>
<button id="sign_b" type="submit">
Sign up
</button>
<p>
<span>
Already have an account?
</span>
<b onclick="toggle()" class="pointer">
Sign in here
</b>
</p>
</div>
</form>
</div>
</div>
<!-- END SIGN UP -->
<!-- SIGN IN -->
<div class="col align-items-center flex-col sign-in">
<div class="form-wrapper align-items-center">
<form action="/로그인화면" method="POST">
<div class="form sign-in">
<div class="input-group">
<i class='bx bxs-user'></i>
<input type="text" name="user_id" placeholder="아이디">
</div>
<div class="input-group">
<i class='bx bxs-lock-alt'></i>
<input type="text" name="pw" placeholder="비밀번호">
</div>
<button type="submit">
Sign in
</button>
<p>
<span>
Don't have an account?
</span>
<b onclick="toggle()" class="pointer">
Sign up here
</b>
</p>
</div>
</form>
</div>
<div class="form-wrapper">
</div>
</div>
<!-- END SIGN IN -->
</div>
<!-- END FORM SECTION -->
<!-- CONTENT SECTION -->
<div class="row content-row">
<!-- SIGN IN CONTENT -->
<div class="col align-items-center flex-col">
<div class="text sign-in">
<h2>
안녕하세요
</h2>
</div>
<div class="img sign-in">
</div>
</div>
<!-- END SIGN IN CONTENT -->
<!-- SIGN UP CONTENT -->
<div class="col align-items-center flex-col">
<div class="img sign-up">
</div>
<div class="text sign-up">
<h2>
회원가입
</h2>
</div>
</div>
<!-- END SIGN UP CONTENT -->
</div>
<!-- END CONTENT SECTION -->
</div>
<a href="/" class="scroll-to-top" style="text-decoration: none; color: #ddd;">home</a>
</body>추가로 아래와 같은 방법을 사용하면 알림창을 표시할 수 있는 기능을 넣었습니다.
except:
flash("입력값이 잘못 되었습니다.")
return render_template("로그인 화면.html"){# 알림창 팝업 #}
{% with messages = get_flashed_messages() %}
{% if messages %}
<script type="text/javascript"></script>
{% endif %}
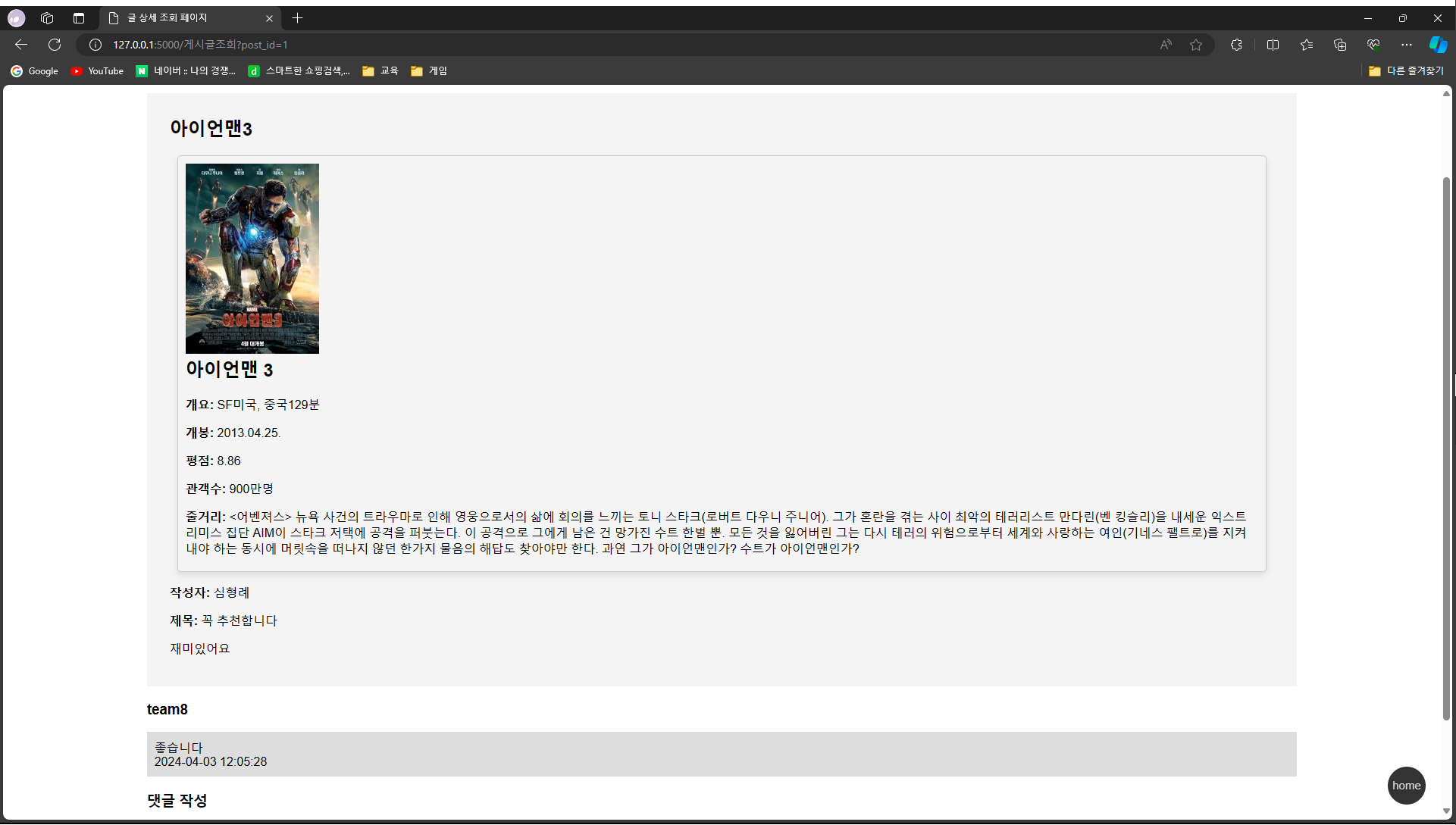
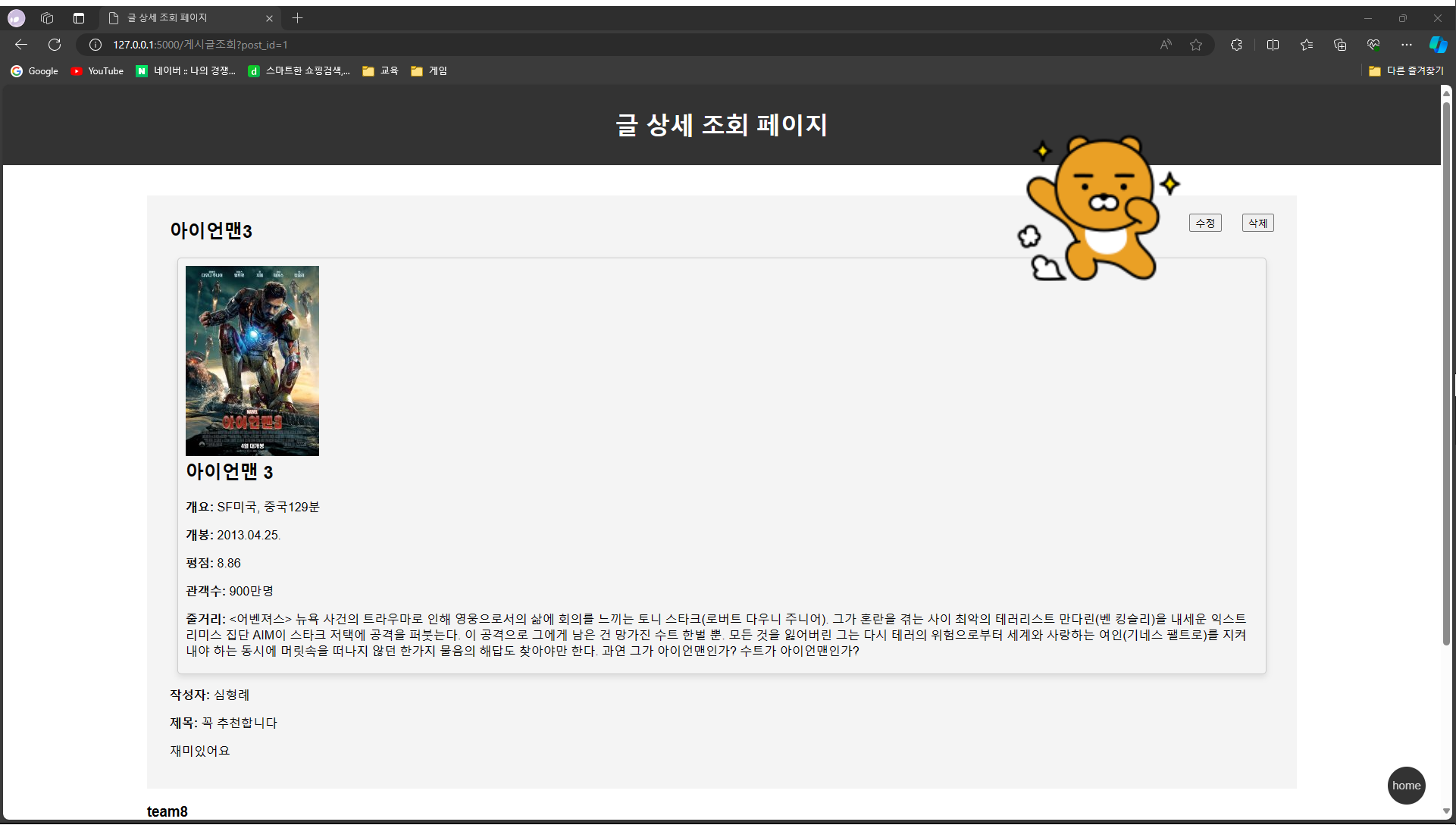
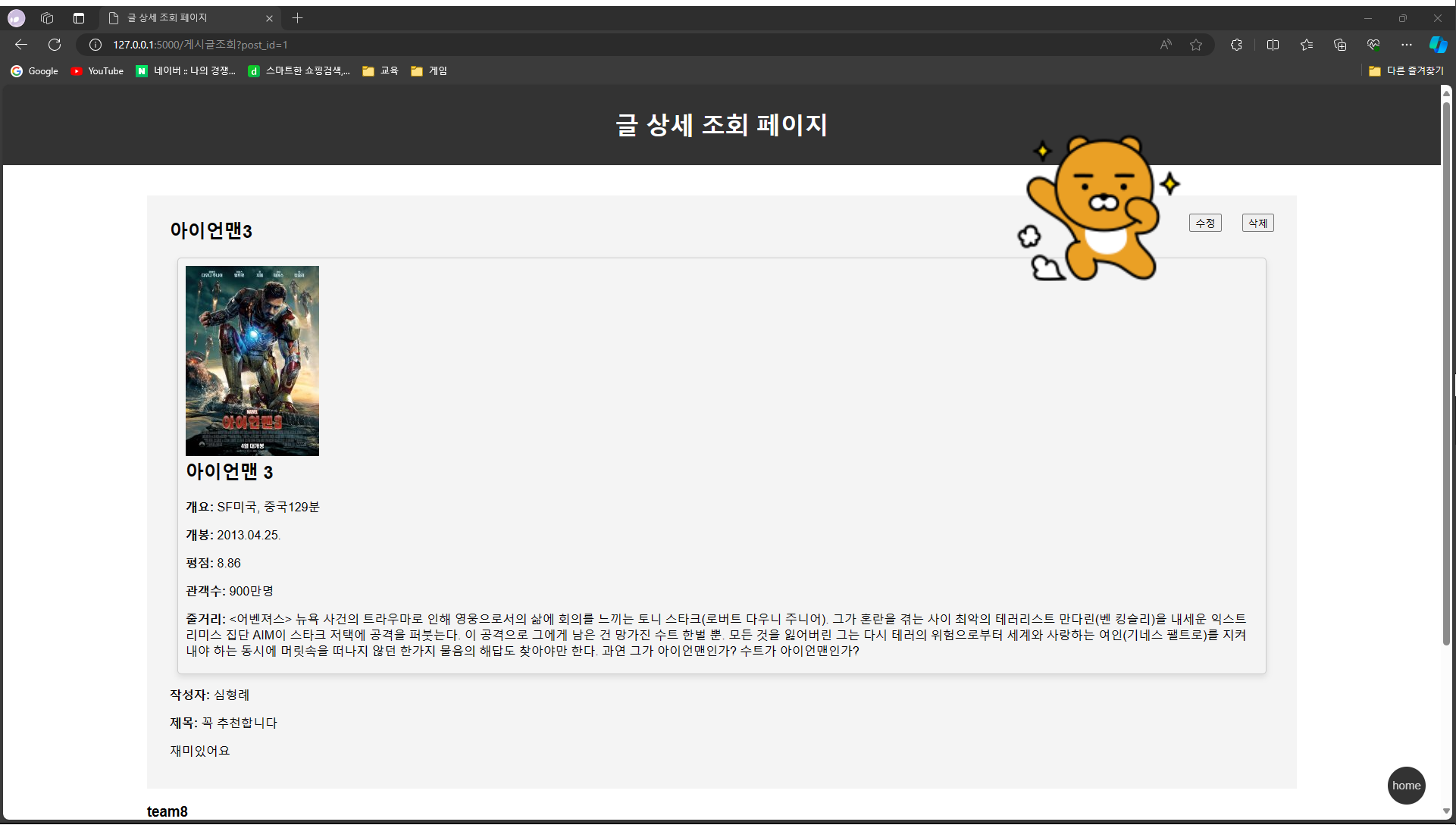
{% endwith %}그리고 로그인 한 계정만 볼수 있는 수정 삭제 버튼도 따로 만들었습니다.



메인 화면을 더욱 진화시키키 css는 어렵다.,..
'프로젝트 과제' 카테고리의 다른 글
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 최종 (0) | 2024.04.05 |
|---|---|
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 4일차 (0) | 2024.04.04 |
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 2일차 (0) | 2024.04.02 |
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 1일차 (1) | 2024.04.01 |
| (개인 과제) 가위 바위 보 게임 웹으로 만들기! (0) | 2024.02.26 |
오늘은 로그인기능을 만들어 보기로 하였습니다.

만들어진 로그인 화면을 가져와서 내가 원하는 스타일로 만들어 주었으며

로그인과 회원가입을 같이 할 수 있는 사이트를 만들었습니다.
APP.PY
@app.route("/로그인화면", methods=["GET", "POST"])
def 로그인화면():
# 글작성의 내용을 입력하고 작성 완료를 누르면 동작
# 회원가입 기능!
if request.method == "POST" and request.form.get("name"):
# Posting테이블의 칼럼에 맞추어 변수의 값 입력
new_UserInfo = UserInfo(
user_id=request.form['user_id'],
pw=request.form['pw'],
name=request.form['name'],
age=request.form['age'],
gender=request.form['gender'],
area=request.form['area'], # 데이터 반영 필요
)
# 데이터베이스 세션에 추가
db.session.add(new_UserInfo)
# 변경 사항 커밋
db.session.commit()
flash("회원 등록 되었습니다.")
return render_template("로그인 화면.html")
# 로그인 기능
elif request.method == "POST" and not request.form.get("name"):
user_id = request.form.get('user_id')
pw = request.form.get('pw')
# 입력받은 값 데이터 베이스에서 조회
try:
login = UserInfo.query.filter_by(user_id=user_id, pw=pw).first() # 데이터 베이스에 아디와 비밀번호 맞으면 통과
if login is not None:
session["user_id"] = login.user_id
return redirect(url_for('메인화면')) # 로그인 성공시 메인화면으로 이동
# 오류시 로그인 화면 다시 출력
except:
flash("입력값이 잘못 되었습니다.")
return render_template("로그인 화면.html")
# 데이터 값 저장 만하고 보여줄 필요는 없으니 리턴 값 없음
return render_template("로그인 화면.html")로그인화면.HTML
<body>
<div id="container" class="container">
<!-- FORM SECTION -->
<div class="row">
<!-- SIGN UP -->
<div class="col align-items-center flex-col sign-up">
<div class="form-wrapper align-items-center">
<form action="/로그인화면" method="POST">
<div class="form sign-up">
<div class="input-group">
<i class='bx bxs-user'></i>
<input type="text" name="user_id" placeholder="아이디">
</div>
<div class="input-group">
<i class='bx bx-mail-send'></i>
<input type="text" name="pw" placeholder="비밀번호">
</div>
<div class="input-group">
<i class='bx bxs-lock-alt'></i>
<input type="text" name="name" placeholder="이름">
</div>
<div class="input-group">
<i class='bx bxs-lock-alt'></i>
<input type="text" name="age" placeholder="나이">
</div>
<div class="select">
<select class="form-select form-select-lg mb-3" name="area"
aria-label="Large select example">
<option selected="">지역</option>
<option value="서울">서울</option>
<option value="경기">경기</option>
<option value="인천">인천</option>
<option value="충청북도">충청</option>
<option value="충청남도">충청</option>
<option value="대전">대전</option>
<option value="세종">세종</option>
<option value="전라북도">전라북도</option>
<option value="전라남도">전라남도</option>
<option value="광주">광주</option>
<option value="인천">인천</option>
<option value="경상북도">경상북도</option>
<option value="경상남도">경상남도</option>
<option value="부산">부산</option>
<option value="대구">대구</option>
<option value="울산">울산</option>
<option value="제주">제주</option>
</select>
<select class="form-select form-select-lg mb-3" name="gender"
aria-label="Large select example">
<option selected="">성별</option>
<option value="male">남</option>
<option value="female">여</option>
</select>
</div>
<button id="sign_b" type="submit">
Sign up
</button>
<p>
<span>
Already have an account?
</span>
<b onclick="toggle()" class="pointer">
Sign in here
</b>
</p>
</div>
</form>
</div>
</div>
<!-- END SIGN UP -->
<!-- SIGN IN -->
<div class="col align-items-center flex-col sign-in">
<div class="form-wrapper align-items-center">
<form action="/로그인화면" method="POST">
<div class="form sign-in">
<div class="input-group">
<i class='bx bxs-user'></i>
<input type="text" name="user_id" placeholder="아이디">
</div>
<div class="input-group">
<i class='bx bxs-lock-alt'></i>
<input type="text" name="pw" placeholder="비밀번호">
</div>
<button type="submit">
Sign in
</button>
<p>
<span>
Don't have an account?
</span>
<b onclick="toggle()" class="pointer">
Sign up here
</b>
</p>
</div>
</form>
</div>
<div class="form-wrapper">
</div>
</div>
<!-- END SIGN IN -->
</div>
<!-- END FORM SECTION -->
<!-- CONTENT SECTION -->
<div class="row content-row">
<!-- SIGN IN CONTENT -->
<div class="col align-items-center flex-col">
<div class="text sign-in">
<h2>
안녕하세요
</h2>
</div>
<div class="img sign-in">
</div>
</div>
<!-- END SIGN IN CONTENT -->
<!-- SIGN UP CONTENT -->
<div class="col align-items-center flex-col">
<div class="img sign-up">
</div>
<div class="text sign-up">
<h2>
회원가입
</h2>
</div>
</div>
<!-- END SIGN UP CONTENT -->
</div>
<!-- END CONTENT SECTION -->
</div>
<a href="/" class="scroll-to-top" style="text-decoration: none; color: #ddd;">home</a>
</body>추가로 아래와 같은 방법을 사용하면 알림창을 표시할 수 있는 기능을 넣었습니다.
except:
flash("입력값이 잘못 되었습니다.")
return render_template("로그인 화면.html"){# 알림창 팝업 #}
{% with messages = get_flashed_messages() %}
{% if messages %}
<script type="text/javascript"></script>
{% endif %}
{% endwith %}그리고 로그인 한 계정만 볼수 있는 수정 삭제 버튼도 따로 만들었습니다.



메인 화면을 더욱 진화시키키 css는 어렵다.,..
'프로젝트 과제' 카테고리의 다른 글
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 최종 (0) | 2024.04.05 |
|---|---|
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 4일차 (0) | 2024.04.04 |
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 2일차 (0) | 2024.04.02 |
| 영화 리뷰 게시판 만들기 - 팀 프로젝트 1일차 (1) | 2024.04.01 |
| (개인 과제) 가위 바위 보 게임 웹으로 만들기! (0) | 2024.02.26 |
